Introducción
La página extendida es uno de los tipos de contenidos que podemos agregar a nuestra web. Sin duda alguna, es uno de los contenidos más frecuentes y que permite agrupar información textual, imágenes, etc, organizados de la forma que consideremos oportuna. A continuación se muestra un ejemplo de página extendida:

- Una vez identificados en la página web, en el menú superior de administración seleccionamos "Administrar".
- Hacemos click sobre "Contenido".

- Pulsamos sobre el botón azul "+ Agregar Contenido".

- Hacemos click sobre "Página extendida".

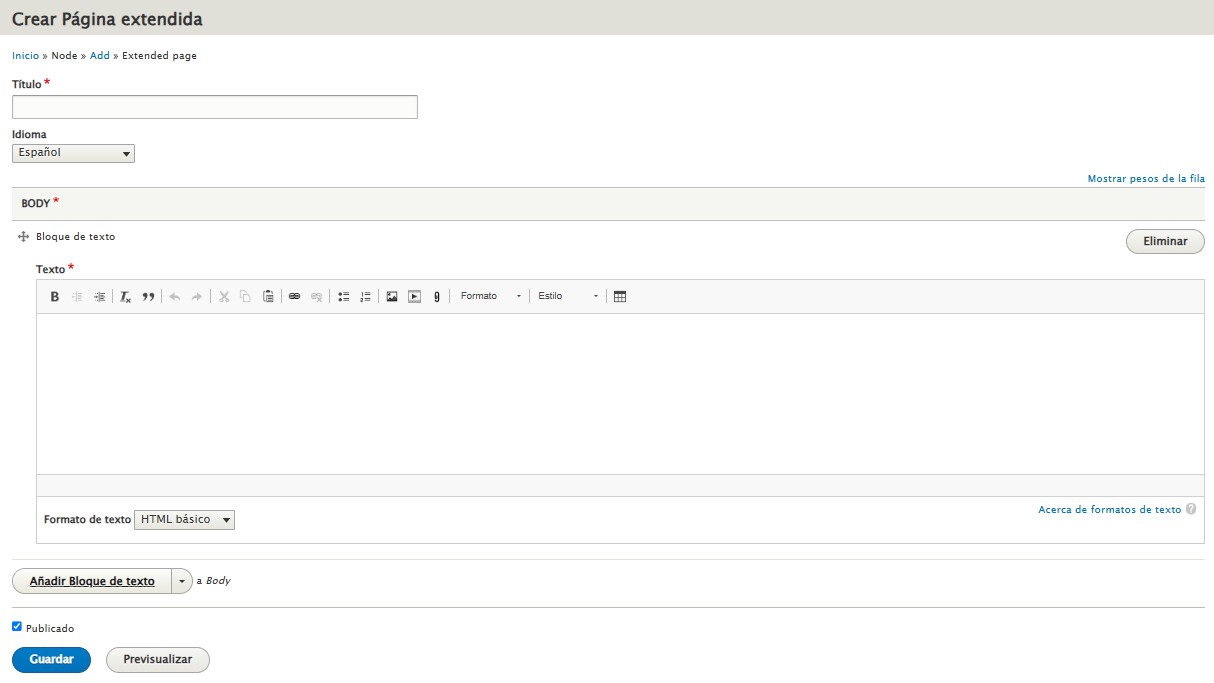
Hechos estos pasos, nos aparecerá el siguiente formulario que nos solicita la información necesaria para rellenar nuestra página.

A continuación de describen los diferentes tipos de elementos que se pueden añadir al contenido de una página extendida.
- Título: Título asociado a la página.
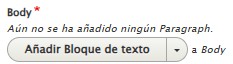
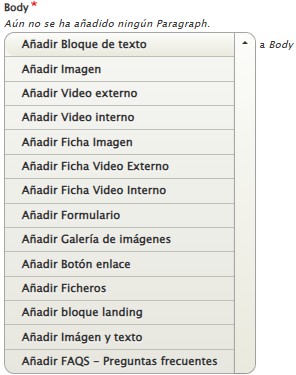
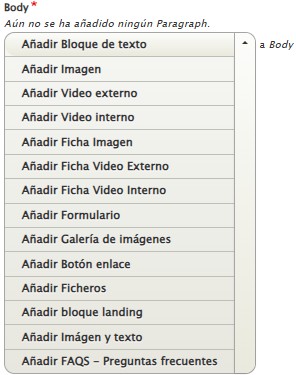
- Body: Cuerpo de la página. Las páginas extendidas se crearán mediante distintos bloques, los cuales se detallarán posteriormente para definir todas las posibilidades que tenemos en nuestra web, así como el correcto uso de los mismos.

- En un principio solo será visible el botón para añadir un "Bloque de texto", pero al hacer click en el botón de la derecha, se desplegarán el resto de bloques de los que disponemos.

- Idioma: En caso de tener varios idiomas activados en nuestra web podremos seleccionar el idioma.
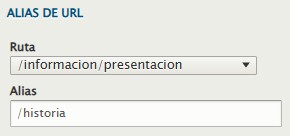
- Alias de URL: se compone de la "Ruta" y el "Alias", dos campos cruciales que, al combinarse, forman el enlace que direcciona a la página extendida. Es fundamental considerar la estructura jerárquica de la información para garantizar una navegación coherente y organizada. Esto se detallará a continuación.
Alias
Explicación
Al crear una nueva página hemos de considerar la forma en que se organiza la información en la web, de forma jerárquica. Es importante respetar esta jerarquía para que la barra de navegación siempre muestre de forma correcta la ruta de la información visualizada.
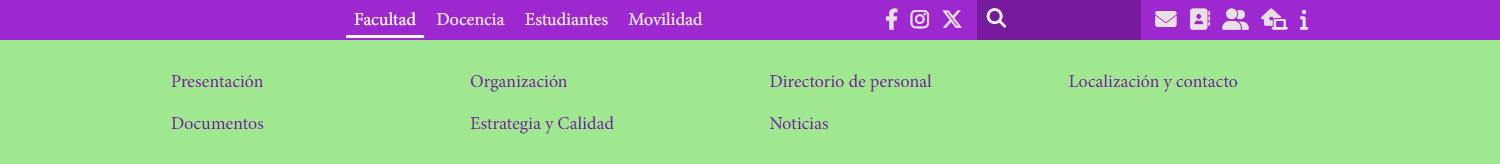
La ruta tiene que ver con los menús disponibles en la web. Por ejemplo, consideremos el menú principal mostrado en la figura siguiente, con opciones Facultad, Docencia, Estudiantes y Movilidad.

Y cada entrada del menú principal tendrá asociada, a su vez, varias opciones en el menú secundario correspondiente. En la imagen siguiente se aprecia que la opción Facultad del menú principal presenta como opciones secundarias:
- Presentación
- Organización
- Directorio de personal
- Documentos
- Estrategia y Calidad
- Noticias

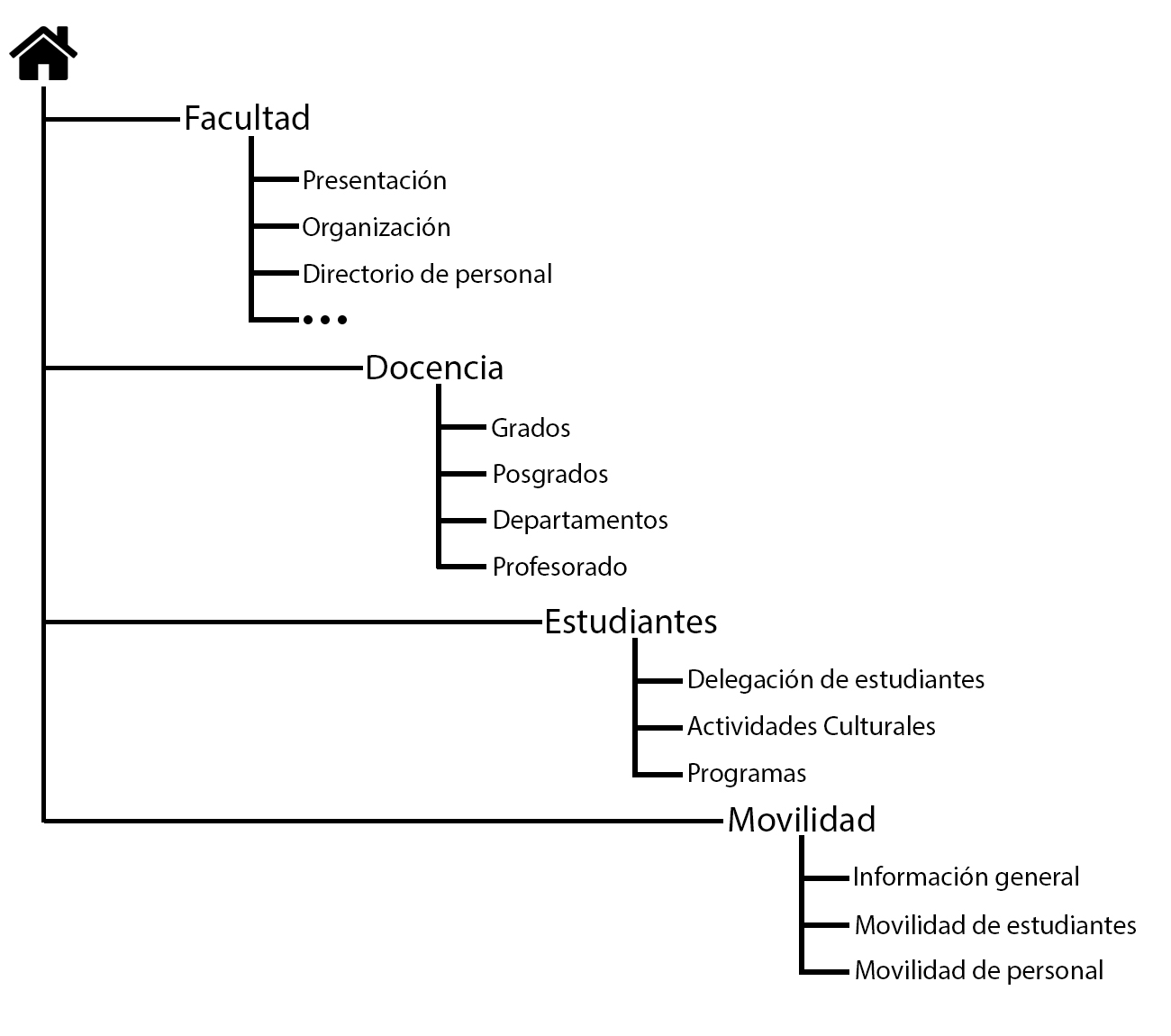
Esta organización se traduce en una jerarquía de la información concuerda con la estructura de menús y que debe respetarse en todo momento. La jerarquía de la información para esta página puede verse en la imagen siguiente.
Dicha estructura representada en forma de "árbol" quedaría de la siguiente forma:

Imaginemos que queremos crear una nueva página extendida para incluir información sobre la Historia de facultad. Y queremos que esta página se muestre al pulsar sobre algún enlace de la página extendida que aparece al seleccionar Información en el menú principal y Presentación en el menú secundario asociado. En este caso, la jerarquía de esta nueva página equivaldría a crear una nueva subcarpeta dentro de Presentación. Y al visualizar en el navegador esta página la ruta que aparecería en la barra del navegador mostraría ".../informacion/presentacion/historia".
Con esta idea en mente, cualquier página se ubica en algún lugar de la estructura de nuestra web. Los dos primeros niveles se corresponden con los menús principal y secundario y no podemos modificarlos. Pero a partir del segundo nivel podemos hacer crecer la estructura según nuestras necesidades, pero respetando siempre esta idea de organización y jerarquía de la información.
Esta información que especifica la dirección de las páginas nuevas debe especificarse en los identificadores de Ruta y Alias que se muestran en la imagen siguiente. Estos conceptos se aclaran a continuación.
Uso correcto de ruta y alias
- Ruta: es campo seleccionable que ofrece las opciones de primer y segundo nivel del menú principal. Es a través de esta selección que se establece la ubicación relativa de la página extendida que estamos creando dentro de la jerarquía del sitio web.
- Alias: entra en juego cuando la página que estamos creando se sitúa en un tercer nivel o superior. En este caso, se requiere introducir las palabras principales del título de la página extendida, separadas por guiones y sin utilizar mayúsculas, tildes ni caracteres especiales. Cada nivel de la jerarquía se delimita mediante una barra ("/").
- Por ejemplo, al crear una página extendida titulada 'Historia' en nuestro sitio web, se deberá completar de la siguiente manera. Este formato asegura una estructura uniforme y comprensible en la URL, facilitando la identificación y accesibilidad de la página dentro del contexto del sitio web.
- Ruta: ".../informacion/presentacion"
- Alias: "/historia"

- Si se ha hecho correctamente, hay varias formas de poder comprobar que la URL de la pagina nueva conserva una estructura orgánica con el resto de la web y las jerarquías correspondientes:
- En la barra superior del navegador se debería visualizar la URL correctamente: ".../informacion/presentacion/historia"
- De forma visual al comienzo de la página extendida como se aprecia en la siguiente imagen:
- Por ejemplo, al crear una página extendida titulada 'Historia' en nuestro sitio web, se deberá completar de la siguiente manera. Este formato asegura una estructura uniforme y comprensible en la URL, facilitando la identificación y accesibilidad de la página dentro del contexto del sitio web.

En el caso de querer crear una página que derive de "Historia", por ejemplo "Fechas",se debería seguir siendo ".../informacion/presentacion" como ruta, pero su alias debería ser ".../historia/fechas" (alias anterior, "/" y alias actual), para que la ruta completa sea ".../informacion/presentacion/historia/fechas" y de esta forma se siga respetando la estructura interna.
A continuación pasamos a describir los diferentes tipos de contenido que se pueden incluir en la página extendida.

Bloque de texto
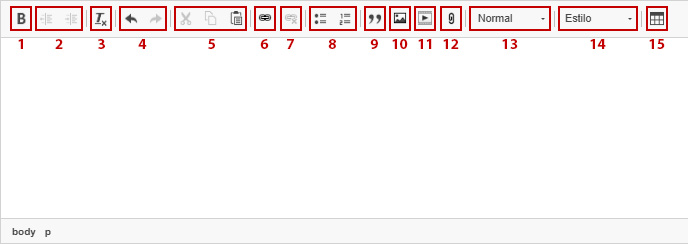
Este será el bloque más utilizado. Al seleccionar esta opción aparecerá por pantalla un campo de texto. En su parte principal incluye una serie de botones que permiten configurar el aspecto de la información e incluir imágenes, vídeos y enlaces, por ejemplo. La lista con la descripción de cada botón se incluye a continuación.

- Negrita.
- Reducir y aumentar sangría.
- Eliminar el formato del texto seleccionado.
- Deshacer y rehacer.
- Cortar, copiar y pegar.
- Añadir un hipervínculo.
- Permite añadir un hipervínculo o enlace a un texto previamente seleccionado, para que al hacer click sobre dicho texto, nos dirija a la url indicada.
- Eliminar un hipervínculo al texto seleccionado.
- Lista con viñetas y lista con números.
- Si pulsamos con el botón derecho del ratón sobre una lista, podremos cambiar sus propiedades: estilo de viñetado, disposición por columnas...
- Citar el texto seleccionado.
- Importante, solo usar para citas, no es una opción para "embellecer" el texto.
- Añadir una imagen.
- Permite incrustar una imagen en el bloque de texto.
- Añadir un vídeo externo.
- Permite incrustar un video proveniente de un servidor externo en el bloque de texto.
- Añadir un archivo al texto seleccionado.
- Permite añadir a un texto seleccionado, un enlace a un documento. Muy similar al funcionamiento de "añadir un hipervínculo".
- Aplicar formato al texto seleccionado (nivel de título).
- Permite dar formato a encabezados.
- Seleccionador de títulos para la creación de un menú lateral e índice de contenido.
- Permite dar formato a encabezados para que formen parte del menú lateral o del índice de la página.
- Creador de tablas.
- Permite insertar una tabla, indicando numero de filas, columnas, y si la primera fila o columna de la tabla hace de encabezado.
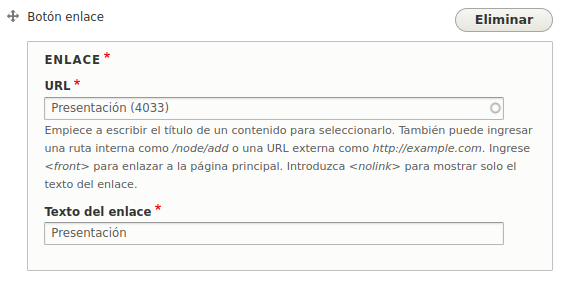
Botón enlace
Este elemento nos permite insertar un botón para enlazar tanto a contenido interno de nuestra página como a otras páginas, documentos, imágenes…
Sólo será necesario insertar el enlace y el texto del botón.

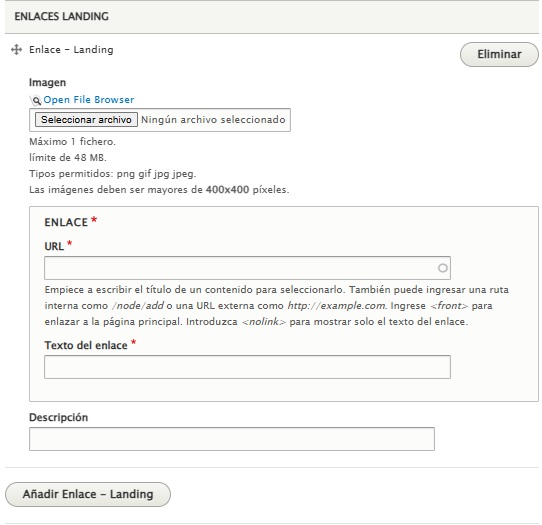
Bloque landing
Son pequeños bloques similares al botón enlace, pero que permiten añadir una imagen asociada con la temática del enlace en cuestión.
Los requisitos de la imagen serán los siguientes:
- Máximo 1 fichero por landing.
- Tamaño máximo de 48MB.
- Formatos permitidos: PNG, GIF, JPG, JPEG.
- Resolución mínima: 400 x 400 px.
Los campos solicitados son:
- Imagen: será la imagen que se muestre en nuestro enlace.
- URL: dirección a la que nos enviará el enlace, puede ser tanto a una ruta interna como a una web o recurso externo.
- Texto de enlace: texto que acompaña a la imagen y hace descriptivo el lugar al que nos dirigirá dicho enlace.
- Descripción.

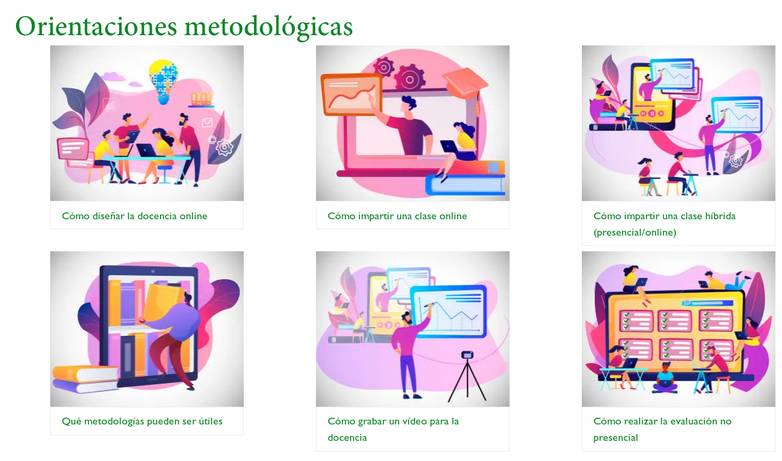
Dentro de un bloque landing, se pueden añadir múltiples "landings", para tener varios enlaces agrupados. Aquí un ejemplo visual de bloques landing.

Cabe destacar que es un recurso del que no se debe abusar.
Multimedia
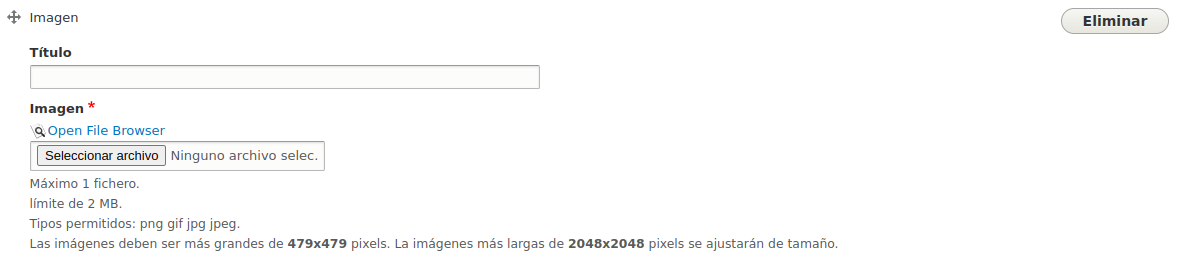
Imagen
Permite mostrar una imagen en nuestra página.
Los requisitos de la imagen serán los siguientes:
- Formatos permitidos: PNG, GIF, JPG, JPEG.
- Tamaño máximo: 2 MB.
- Resolución mínima: 479 x 479 px.
- Resolución máxima: 2048 x 2048 px.
Los campos solicitados son:
- Título: texto que identifica o describe la imagen que acompaña.
- Imagen: será la imagen que se muestre en nuestra página.

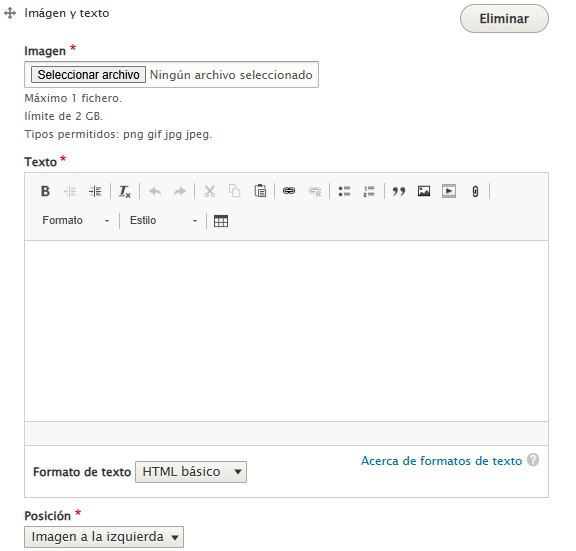
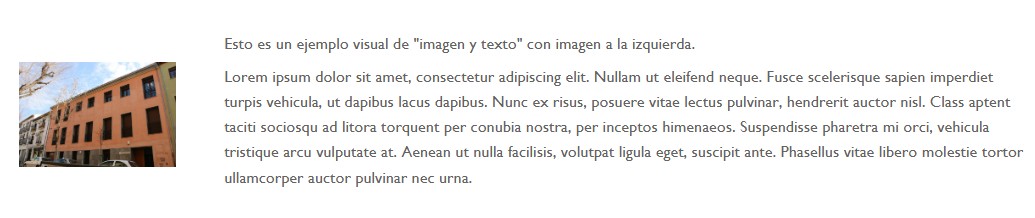
Imagen y texto
Similar al anterior, pero dando mas énfasis al texto que a la imagen. Esta ultima se mostrará en un formato mas pequeño y a un lateral del texto, el cual debemos indicar. Los requisitos son:
- Formatos permitidos: PNG, GIF, JPG, JPEG.
- Tamaño máximo: 2 GB.
- Máximo 1 fichero.
Los campos solicitados son:
- Imagen.
- Texto
- Posición: indica si la imagen estará a la derecha o a la izquierda del texto.

Ejemplo visual de imagen y texto.

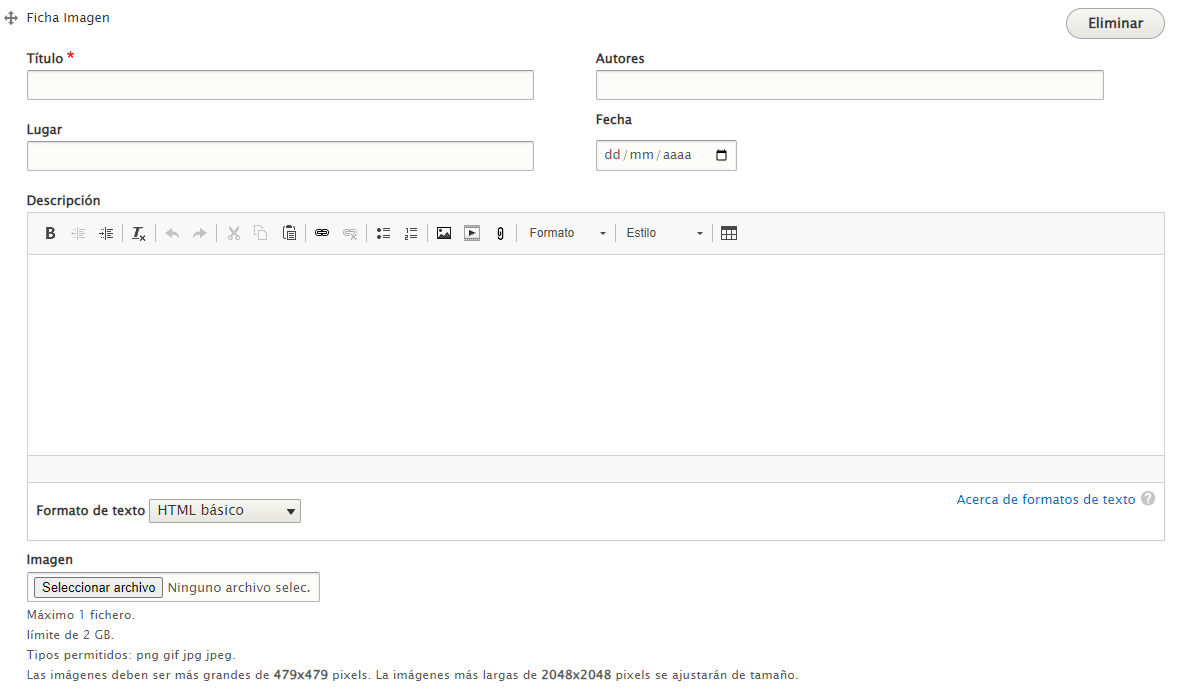
Ficha imagen
La ficha imagen nos sirve para mostrar una imagen con información relevante acerca de ella.
Las restricciones serán los siguientes:
- Formatos permitidos: PNG, GIF, JPG, JPEG.
- Tamaño máximo: 2 GB.
- Resolución mínima: 479 x 479 px.
- Resolución máxima: 2048 x 2048 px.
Cuando la insertamos se solicitará la siguiente información:
- Título: es el titulo que se mostrará acompañando a la imagen.
- Autores: permite indicar el autor o autores de la imagen.
- Lugar: permite indicar el lugar donde fue tomada la imagen.
- Fecha: campo de tipo fecha para indicar la fecha en la que se creó la imagen.
- Descripción: campo de tipo "bloque de texto" que permite desarrollar una descripción sobre la imagen, así como darle formato.
- Imagen: será la imagen que se muestre. Solo se puede subir una única imagen por cada ficha imagen.

Ejemplo visual de ficha de imagen.

Descripción de la ficha de imagen.
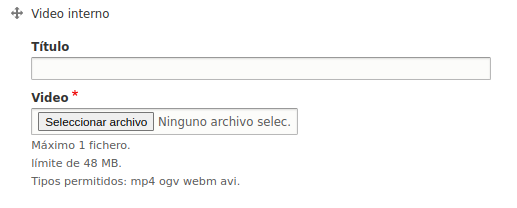
Video interno
Permite subir un video nuestro y mostrarlo en la página. Los requisitos del vídeo son los siguientes:
- Formatos permitidos: MP4, OGV, WEBM, AVI
- Tamaño máximo: 48 MB.
Los campos que se nos solicita son:
- Título: título que acompaña al video.
- Video: archivo de video local de nuestro ordenador.

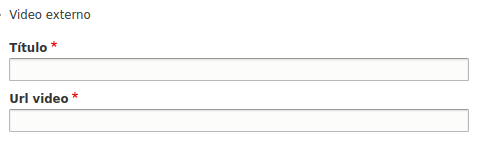
Video externo
La diferencia con el vídeo interno es que este estará alojado en los servidores de Youtube o Vimeo. Es recomendable esta opción puesto que la velocidad es mayor y el tamaño de los ficheros puede ser mas grande ya que se aloja en otros servidores.
Los campos solicitados son :
- Título: título que acompaña al video.
- Video: url del video que queremos mostrar.
Al estar el video alojado en servidores externos, los requisitos se reducen a los que imponga cada servidor, pero desaparecen por nuestra parte al no alojar nada en nuestros servidores.

Ficha de vídeo
Al igual que con las imágenes, podemos crear una ficha con un vídeo y su información, el cual podrá ser interno o externo. Los campos solicitados serán los siguientes:
- Título:
- Autores:
- Lugar:
- Fecha:
- Descripción:
- Vídeo:

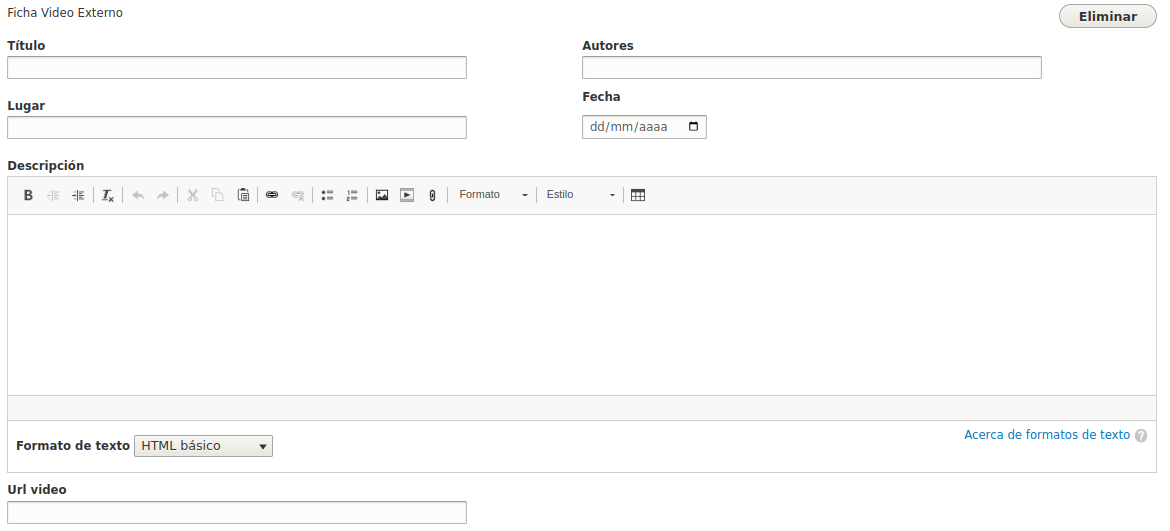
Ejemplo de Ficha de video externo
El Programa de Capacitación Digital Docente es un programa formativo cuyo destinatario es el profesorado de la UGR, que el Vicerrectorado de Transformación Digital, a través del Secretariado de Formación Online y el Centro de Producción de Recursos para la Universidad Digital (CEPRUD), ha diseñado y desarrollado en colaboración con el Vicerrectorado de Calidad, Innovación Docente y Estudios de Grado, dentro de las acciones para capacitar al profesorado para la digitalización y virtualización de la enseñanza y para afrontar los retos de la sociedad digital.
Galería de imágenes
La galería sirve para agrupar en un bloque casi todos los tipos de bloque multimedia citados anteriormente, concretamente:
- Imagen
- Ficha imagen
- Video interno
- Video externo
- Ficha vídeo interno
- Ficha vídeo externo
Los requisitos de cada uno siguen siendo los mismos que se han citado anteriormente.
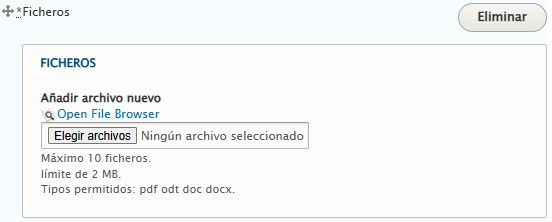
Ficheros
Permite mostrar ficheros de texto en la página. Los requisitos son los siguientes:
- Máximo 10 ficheros.
- Límite de 2 MB.
- Tipo de ficheros permitido: PDF, ODT, DOC, DOCX.
- Pueden ser archivos ya existentes en el servidor o archivos nuevos.

Formulario
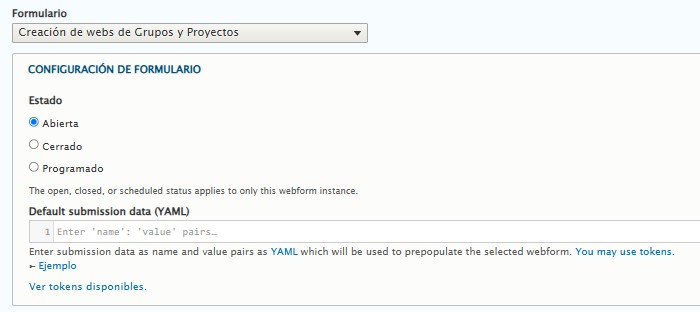
Es un bloque que permite colocar en la página un formulario determinado para que el usuario pueda de alguna forma mandar información. Se compone de:
- Un campo seleccionable donde escoger el formulario a insertar en la página.
- Cabe destacar que esto solo permite insertar un formulario ya existente, el proceso para crear uno se detalla en su respectiva página.
- El estado en el que se encuentra el formulario:
- Abierto
- Cerrado
- Programado

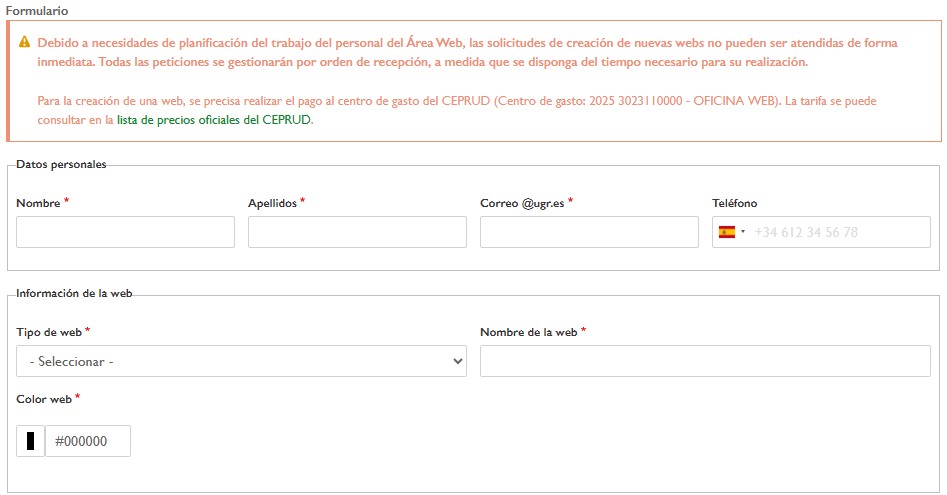
Ejemplo de como se visualizaría el formulario:

FAQs - Preguntas frecuentes
Es un bloque está diseñado visualmente para incluir información sobre preguntas frecuentes. Aparecerán las respectivas preguntas que se hayan pre-establecido, y al hacer click en una de ellas, se desplegará la respuesta que se haya redactado para dicha pregunta.

-
Respuesta de ejemplo a pregunta frecuente.